Loyalty program management tool / eWallet technology support
Objective
To build the system for bringing B2B and B2C loyalty programs to customers from scratch.
As a result of the requirements analysis and project planning, we’ve created a product implementation plan.
We had the following business tasks:
- To make the system applicable to the needs of its direct clients – small, medium and large businesses.
- To create a web application – easy to use management tool with a clear way of the loyalty cards creation and distribution.
- To give an ability for a user to manage their employee and customer databases.
- To give an ability for a user to track redemption of their loyalty campaigns
What concerns technical tasks, the most important were:
- To construct the system, supporting paperless eWallet technology.
- To support complex, several user-roles functionalities with 1 app.
- To construct the system, requiring no app installation for the end customers due to integration with MailChimp.
- To develop an iOS mobile application to complement web management tool.
Challenges
1. Project planning and feature evaluation
As the project was to become a technologically complex one, feature prioritization laid on us. We needed to choose key features and develop them firstly, then add the others to make the system with clear objects relations and still confirming MVP model.
2. Getting rid of grey areas in the technical part
At the beginning of the project, there were a couple of grey areas, so in the result of investigation and development the team leveled up the skills of SVG-generation and knowledge of the PassKit framework.
3. Working in accordance with Wallet Developer Guide
The system needed close integration with the PassKit framework to provide end customer’s devices with correct pass’es reading, saving and updating features.
Solution
To regenerate the client’s idea into a real working solution, we’ve investigated the way of creation of the eWallet technology main entity – a pass. Three main components of the technology were taken into consideration during the development:
– a package format for creating passes;
– a web service API for updating passes, implemented on a production server;
– an API used by our system to interact with the user’s pass library.
For the right compilation of the passes, SVG-generation was used intensively.
REST–style web service protocol was used to communicate with our server about changes to passes.
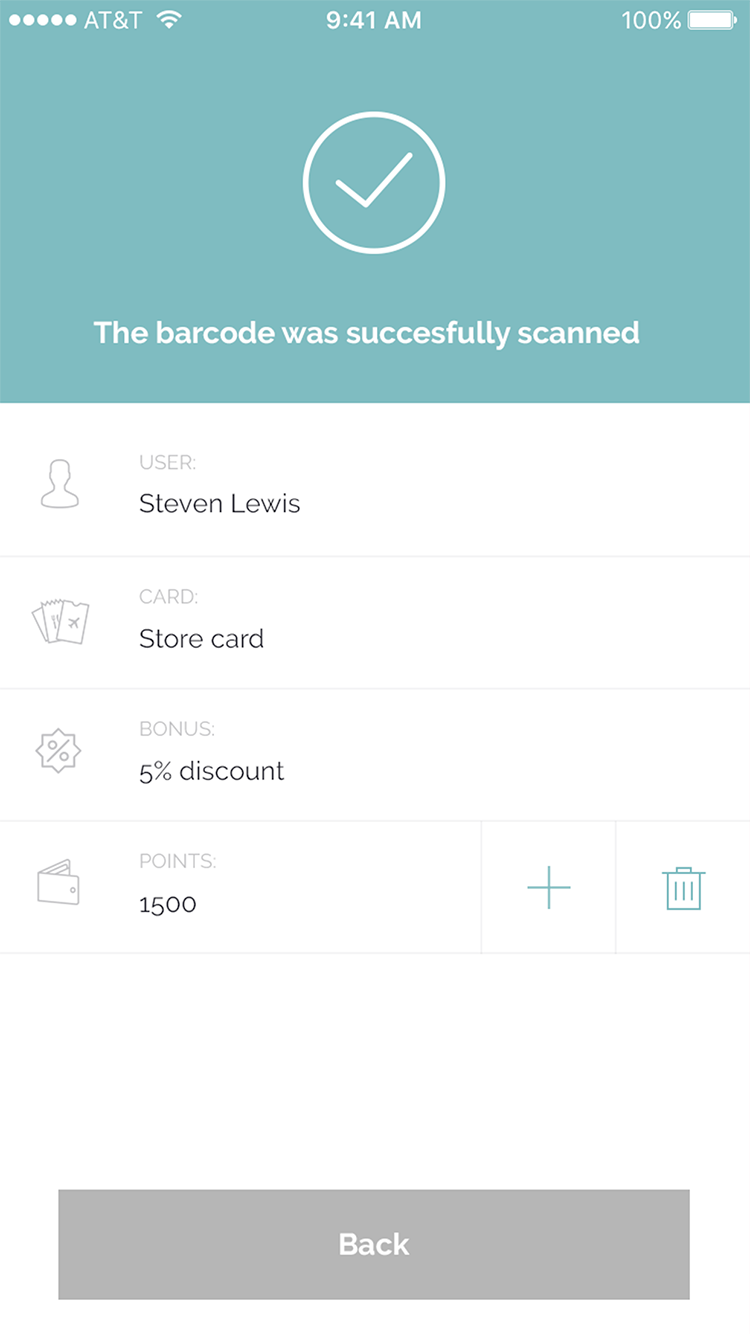
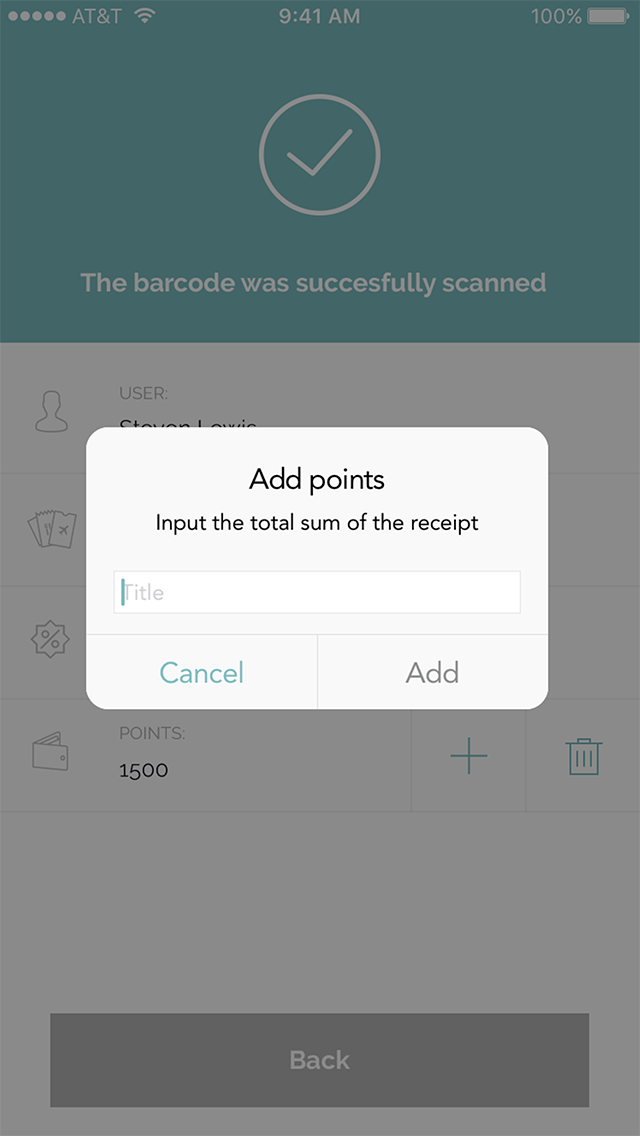
While working on the web application, the team developed a scanner mobile app in short terms. The app allows to read a customer’s pass data and track redemption of a certain loyalty program.
The app involves the following features
- Separate user roles for small and large businesses
- Choose user role to reach a certain functionality
- Different ways of pass distribution
- Design loyalty cards
- A base of 6 passes types templates
- Pass constructor for designing the appearance of the pass
- Adding information about the company
- Adding information about the loyalty campaign
- Distribute loyalty cards
- Distribute loyalty cards directly to customers via email
- Distribute loyalty cards via social networks sharing
- Distribute loyalty cards via partner companies
- Convenient redemption tracking
- Tracking ratio of used passes to sent passes for each loyalty campaign
- Tracking most-profitable company’s points of sales
- Manage customer and employee databases
- Adding and removing new users
- Viewing personal user information
- Tracking employee progress
Result
We developed a complicated system, which provides small and large businesses with an ability to manage their own paperless loyalty programs. The solution helps to increase customers’ Lifetime Value rates for direct users of the system.
We’ve got a useful experience in applying skills to new technologies when solving issues during a complex app development.
For the future, it is planned to adapt web application to tablets and mobile phones and extend scanner app’s functionality.
Duration
3 months, 1000+ hours
Methodology
Agile (Scrum)
Technologies
Backend (Java): Java 8, Spring Boot, Jool, Apache Xmlgraphics, Google Zxing, Jfreesvg, Google Guava, Apache Commons, jackson, slf4j, Swagger2 Web: Angular 4, TypeScript, RxJS, Angular CLI, Angular Material, SCSS, SVG2.1 iOS: Swift 3, Apple Wallet, Swagger Codegen, Auto Layout, Storyboard, QR code Database: Postgres, Jooq, HikariCP Infrastructure: Amazon (S3, ECS, RDS(Postgres), Route53, Certificate Manager, CloudFront), Docker
Team
1 backend developer, 3 frontend developers, 2 iOS developers, business analyst/project manager, 2 designers, 1 QA engineer
Date
November 3, 2017
Category
Featured, Mobile, UI/UX Design, Web