
UI/UX Design Trends You Should Know
Introduction
It’s almost hard to believe, but we’re getting close to the finish line of a whole decade – the year 2020 is waiting right around the corner. It’s very exciting to trace how much UI and UX trends have changed over ten years, and yet the most surprising fact is that what has been popular at the beginning of the 2010s is coming back to the software development industry again – at the very end. This is exactly what we are going to look at with you today.
Of course, with the presentation of new innovational technologies (AI, AR, ML, Blockchain etc.) design trends have been emerging and adapting accordingly, but the general patterns are returning back.
Just one little thing before we dive into the trends of 2020. Let’s remind ourselves one more time what is UI, and what is UX. Simply speaking, UI is what you see, while UX us what you feel from interacting with what you see. UI is the theatre scene, and UX is the backstage crew, preparing it for the performance. UI is a ready movie, and UX is the director, responsible for the final result and the impact and will have on the audience. Remember now? Then let’s start.
Learn more about UI/UXNavigation
UI design trends
Minimalism
It seems like today more and more brands prefer to use fewer colors, get rid of any excessive details like shadows, font variety, useless additional buttons, etc. In fact, many companies have come down to this type of style in order to put more emphasis on the actual product they offer instead of distracting potential clients with intrusive design. Minimalism’s aim is to form a noteworthy product’s identity.

https://jazzfm.ro/
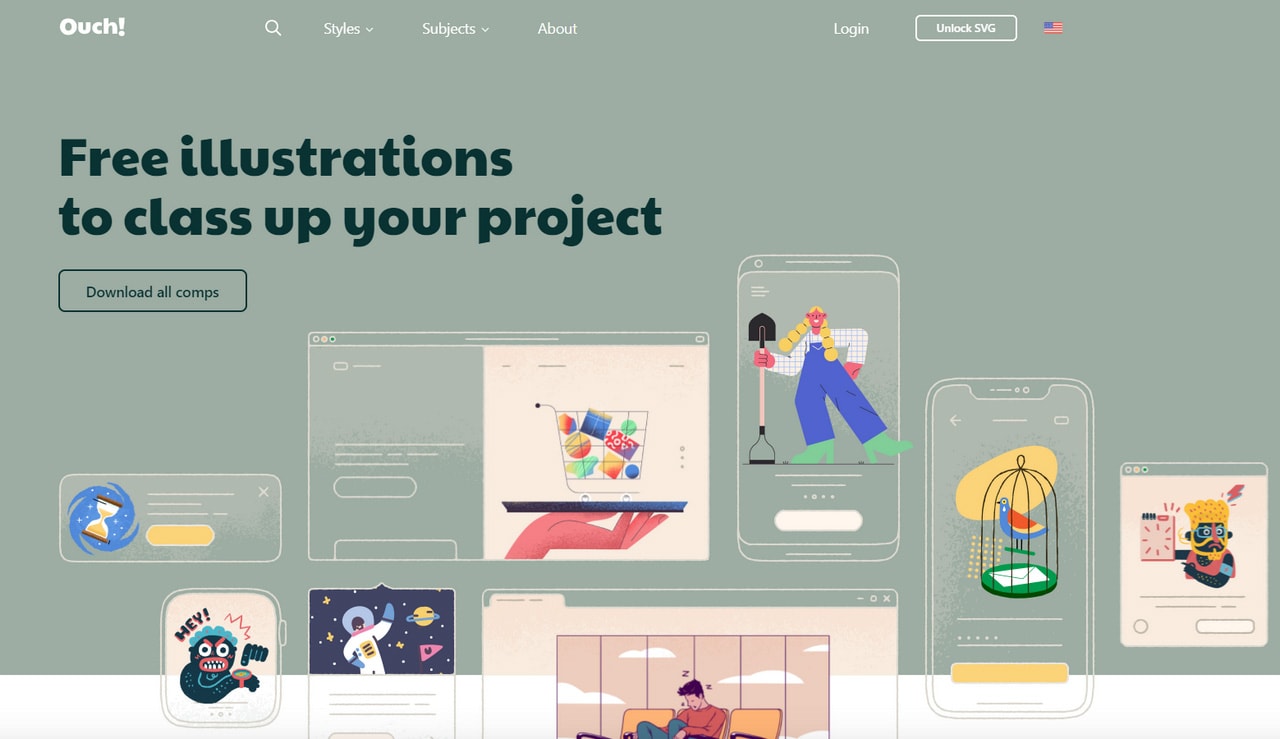
Flat illustrations
A nice trend, that hasn’t faced any major changes in the last 5-6 years, that is still fresh and relevant. This is probably one of the most relished trends that will most certainly be around in design for a couple of years extra.

https://icons8.com/ouch#
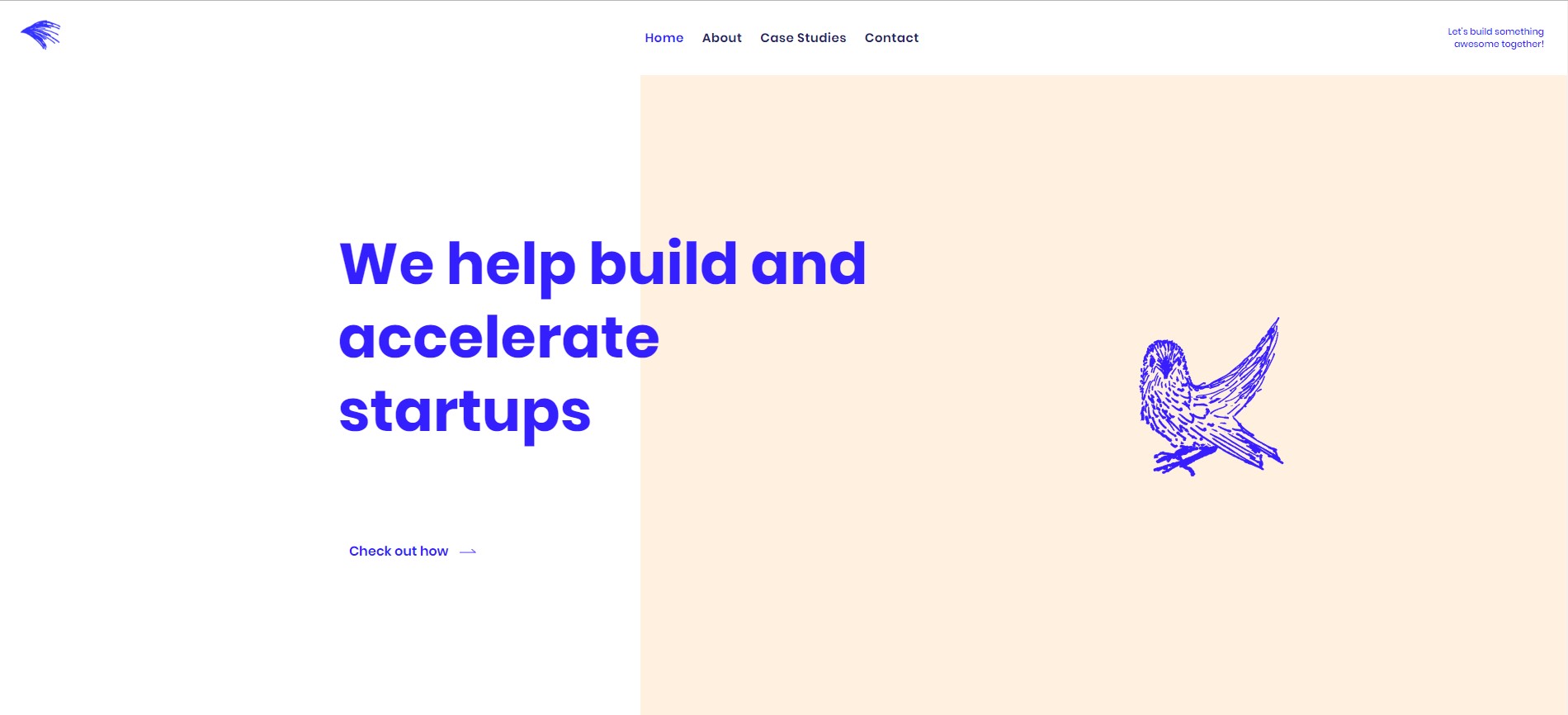
Asymmetric layouts
For the last couple of years we’ve watched the attempts to break through the limits of design standards settled over the decades. One vivid example of these attempts is the asymmetric trend.
They say, asymmetry provokes curiosity, attracts attention with its sense of energy and “aliveness”. However, when planning to make an asymmetrical design for your product/website, keep in mind – that it will take more time both for the designer and the frontend developer responsible for the markup.

“This style is often used when it is necessary to attract attention to the call-to-action. In majority of cases it is being implemented in landing pages, promo presentations, where the key focus is the speaker while the presentation is nothing but a conceptual supplement ” – adds Smartym Pro’s Lead Designer Maksim Rudakouski.
Get a Free Design Consultation
https://www.15finches.com/
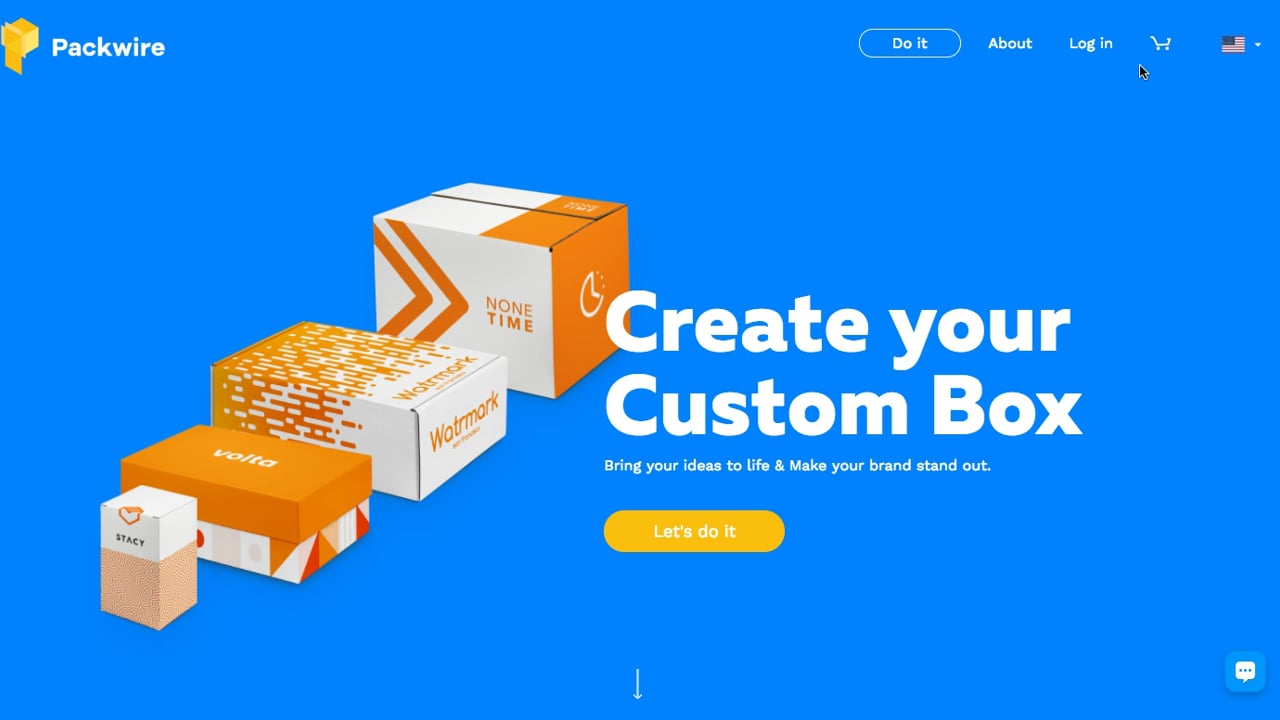
Bold colors
Using striking colors in design has become a daring tool for online brands that want to stand out by painting their web-pages with eye-catching colors. Why daring? Because you have to be very careful when putting out this weapon because one might overdo with saturation and instead of creating a catchy image he/she might make the website visitors’ eyes bleed.
Anyway, bold colors help create an eccentric atmosphere and put accents on small but important details.

https://packwire.com/
Bold fonts
Loud and big typography has become an overwhelming trend in design recently and is likely to stay with us for at least a year more. Using recklessly bold fonts as the main element demonstrates the will to make a conspicuous statement – simple, yet effective, also in terms of SEO, since there is an opportunity to put well-designed keywords. Double benefit!
However, when using bold fonts, don’t forget that the modern world is inclining towards being “mobile-first”, so keep the necessity for mobile responsiveness in mind: not all fonts might be suitable for mobile screens.
According to our Lead UI/UX Designer, this approach, for example, won’t ever be utilized in loaded financial systems, since this trend in the majority of cases is being implemented in typography and promo-projects.

https://www.dragonrouge.com/
Videos
Industries and especially product companies are trying to do their best to make their potential clients perceive the necessary information as quickly as possible, and to make them learn in a short amount of time enough to decide to cooperate with this particular brand.
Both 2D and 3D videos will be trending next year, as well as mixed media videos.
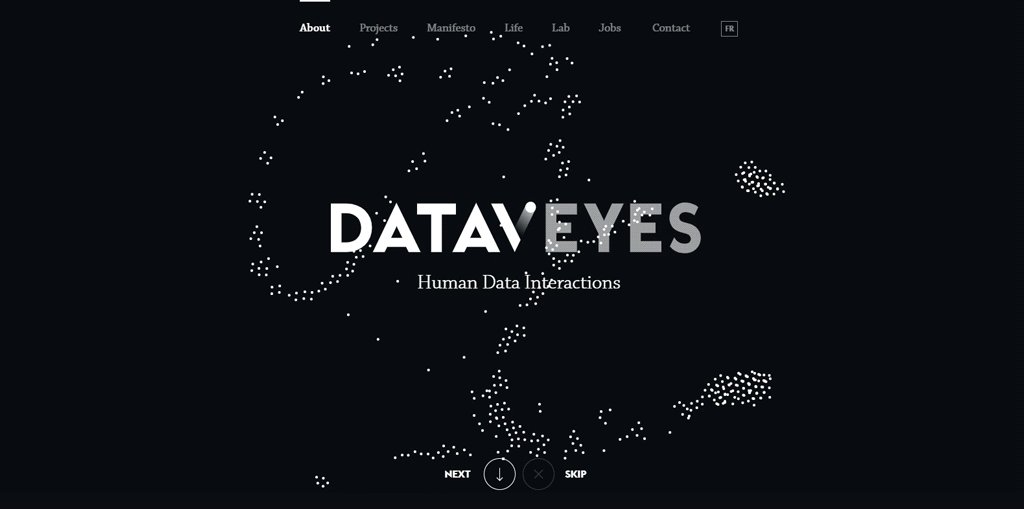
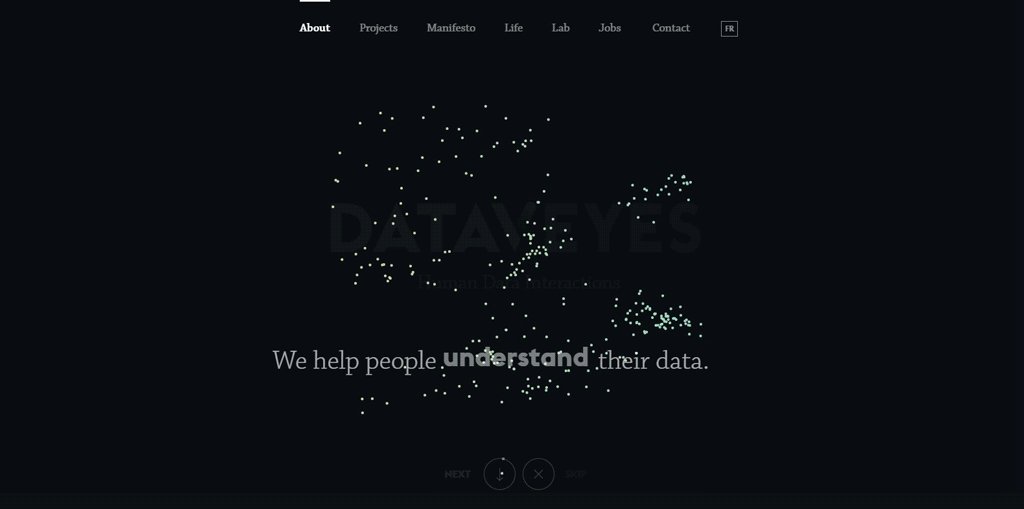
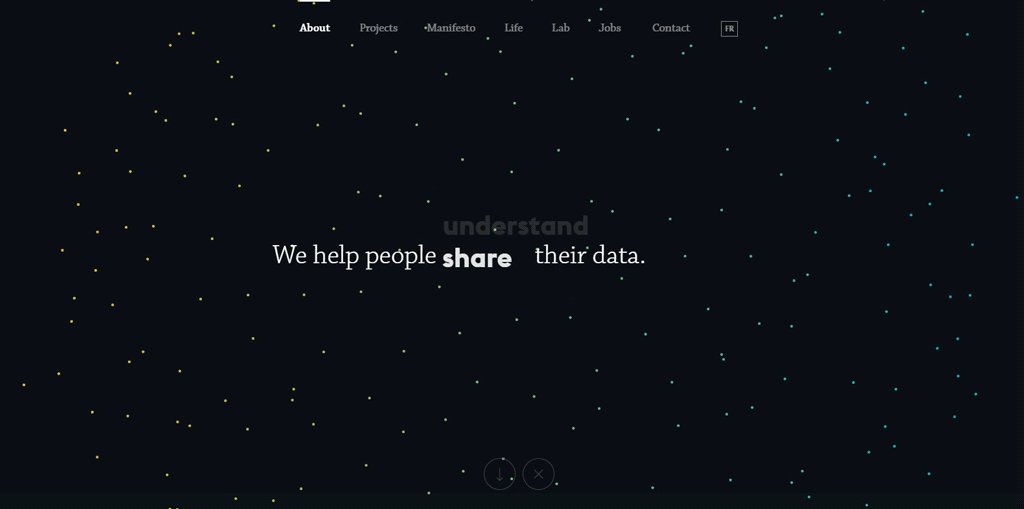
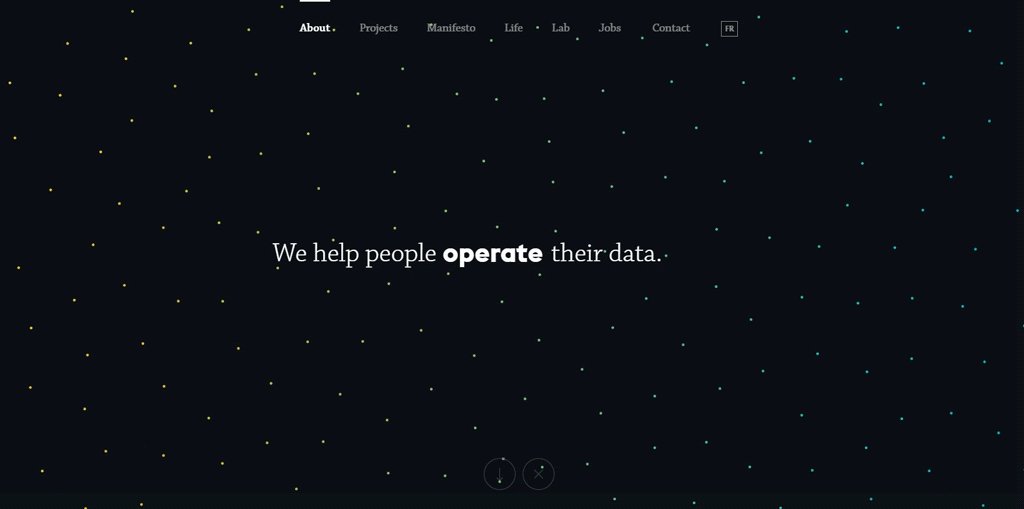
Animations and motion design
Animated micro-interactions, as experts predict, will make a great impact in terms of user engagement. Why? Well, simply it looks funky, it is noticeable and at least makes a user want to stay on the website longer.
Nevertheless, as with any stylish trend, don’t overdose the website or a product with animations – in case of a website it might decrease the Page Speed indicator dramatically, and make a product more complex.

https://dataveyes.com/#!/en
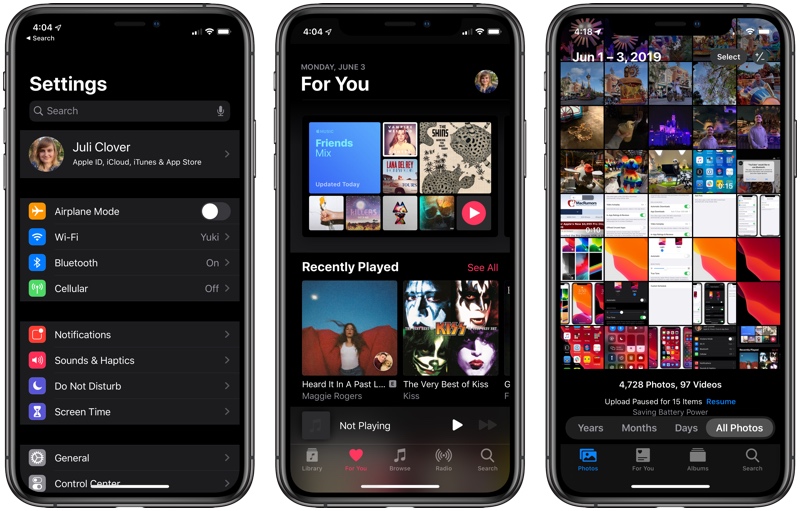
Dark mode
Perhaps, one of the most widespread and evident tendencies, especially in mobile development industry. One by one every popular mobile application has been adding the dark mode support into its UI in 2019, so it is expected that more and more apps (both web and mobile) will continue catching up with this global trend.

“I’d like to point out that dark mode is not just about filling the background with black color, there has to be a more thoughtful approach. I would say that it’s better to use shades of dark blue for interface and grey colors for typography since white fonts on black in overwhelming amounts – are too much for sensitive eyes”, – says Smartym Pro’s Lead Designer.

https://www.macrumors.com/guide/ios-dark-mode/
UX trends
The most “healthy” approach that smoothly flows from the outgoing year to the coming one – is the will of any product creators to study the audience and target market deeply before designing anything. In other words, UX research is becoming a must in the industry. It involves creating portraits of an ideal customer and then building a product/site according to the study results, that would impress the buyer persona.
As Maksim Rudakouski suggests,
 “At the current moment, there are more and more digital products being released on the market. Therefore, in order to be competitive, the product has to go through a deep analysis of how it’s going to be used. Today it’s not enough to just launch complex and “barefoot” software with a range of buttons and fields, and provide instruction to it. It’s essential that the user will intuitively understand how the program works and, more importantly, will not be afraid to make a mistake.”
“At the current moment, there are more and more digital products being released on the market. Therefore, in order to be competitive, the product has to go through a deep analysis of how it’s going to be used. Today it’s not enough to just launch complex and “barefoot” software with a range of buttons and fields, and provide instruction to it. It’s essential that the user will intuitively understand how the program works and, more importantly, will not be afraid to make a mistake.”
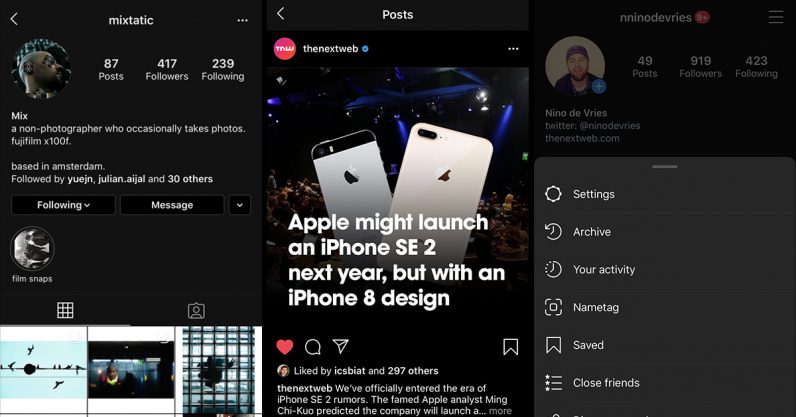
Dark mode
You might say: “Hey, but you’re mentioning this trend already the second time”. Yes, but before we talked about it is a UI trend, but considering UX – dark mode is not just a swank thing and kudos to the “Back in black” hot ticket. Actually, it is a very smart move in terms of user experience, especially when it comes to software products for people that tend to use them in the night time (for example, system administrators working on a night shift, or “night owls instagram-lovers”).
Needless to say, that dark mode doesn’t cause that much pain for the eyes of a user in the night time than the white bright screen does. Moreover, it is battery saving.

https://thenextweb.com/basics/2019/10/08/instagram-dark-mode-ios13-iphone/
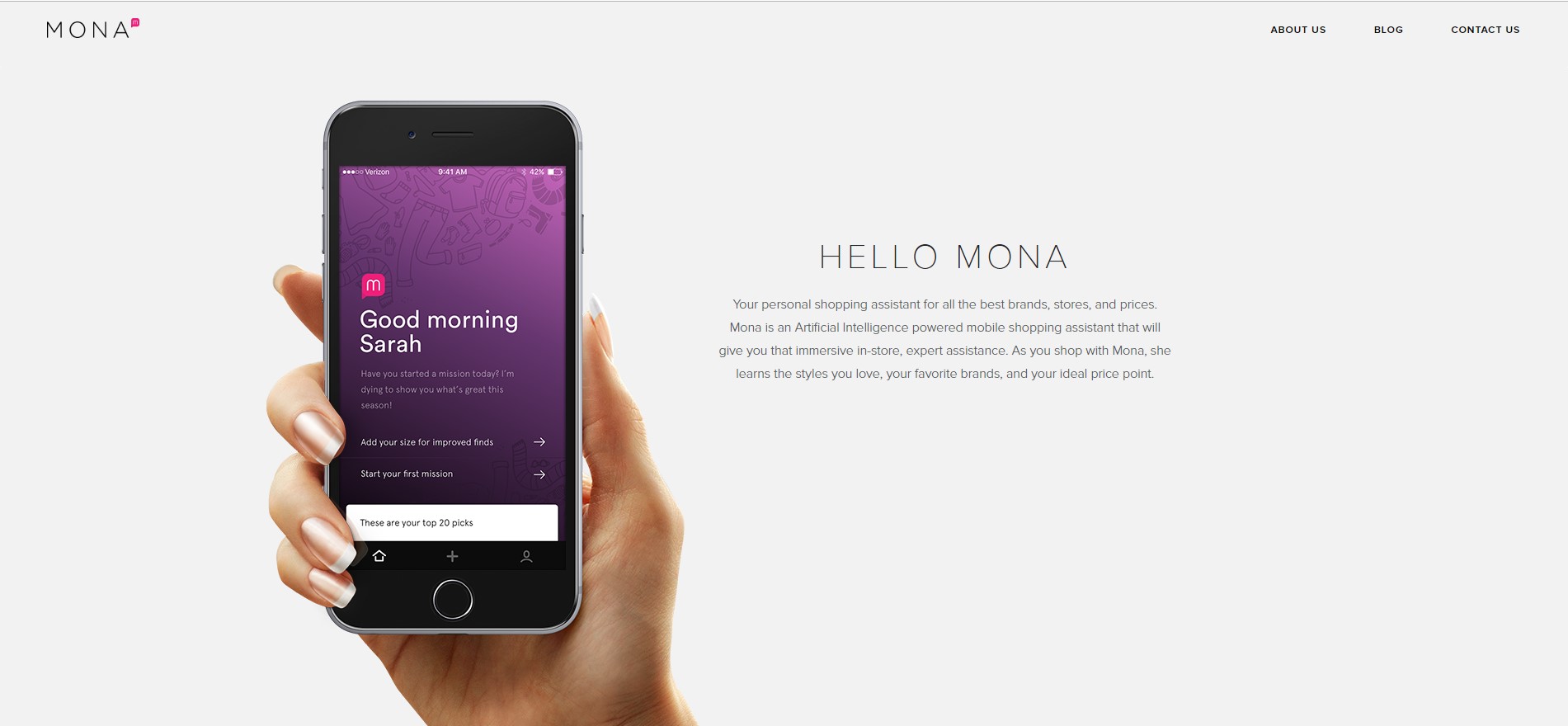
AI, ML, Chatbots and Virtual Assistants
Average users are still behaving skeptic towards all the technologies listed. However, their invasion in modern products is inevitable, so in this case, the grand task for UX-designers is to create the interaction flow that would enable to build trust between a user and the technology, and, thus, be simple and intuitive.

“There is also another side of the issue, namely business and accessibility. Today, there are many people with poor vision/paralyzed, that can’t take advantage of all these everyday digital products. So in order to reach this audience – voice assistants and chatbots are being implemented.” – adds our Lead Designer.

https://www.monahq.com/
Voice User Interfaces
According to OC&C Strategy Consultants, voice is anticipated to become a 40$ billion channel by 2022, so no wonder that this UX trend got into our article – more and more people are embracing voice over text, so this tendency it is going to evolve in 2020, leaving lots of space for designers’ creativity. Such reference products as Siri, Cortana, and even russian-speaking Alisa would not make such a buzz if it wasn’t for the competent research made by UX designers. Not the technology itself makes the products good, but the way the technology is communicating with a user via decent UX.
Conclusion
It is amazing that even though the fashion of the past is coming back to life, designers all over the world still manage to find ways to make it look absolutely brand new and fresh and we are very excited to see how listed in this article tendencies will unfold.
With so many curious, bright and creative design ideas it’s very hard to find exactly what will be more suitable for your own product. Tip #1 – surely don’t use them all at once, please 🙂
It’s an extremely difficult task to perceive which elements can improve your website and create a catchy gaining popularity product, and which ones can potentially destroy everything. Something you may personally like might not be what your target audience wants to see and interact with. And vice versa. But, hey, this is what experts are for, right? Skilled and experienced UI/UX designers are able to dive into your case and find out the successful design combinations and patterns for your product/website and therefore implement them.
If you are feeling like creating something absolutely enchanting and engaging – contact us for a free consultation with our designers. Here you can check out one of our latest design case studies. Looking forward to working with you to create not just a stunning picture, but one replenished with context and real benefit!
